PS:如果需要下载,请访问EMLOG的论坛,插件在附件中,如果更新的话,大家可以在EMLOG的官方插件栏目中看到。
最近因为要准备写《Java的异步编程模型》这篇文章,所以要用到大部分的代码段。之前我用来描述代码的方式都是用图片的方式进行表达,
不过考虑到这篇文章的长度,所以最后决定采用代码高亮的文本编辑方式,而不是采用图片了,因为会比较长,所以最后找了几个代码高亮的
插件,不过按照我有点强迫症的情况,网上下的插件就有一个有用的,但是他的代码高亮的效果太差了,就像没有进过任何配置的Eclipse的
代码风格。
所以我就开始编写我自己的代码高亮插件,参考了GodSon的代码高亮插件,发现他采用的是SyntaxHighlighter这个代码高亮类库,所以
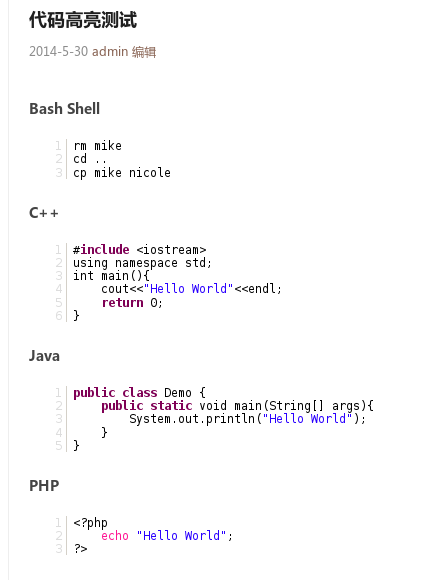
我决定也采用这个方式,代码大部分才采用的GodSon的代码,主要改进的方面是代码的配色上,之前的代码比较难看,如下图:
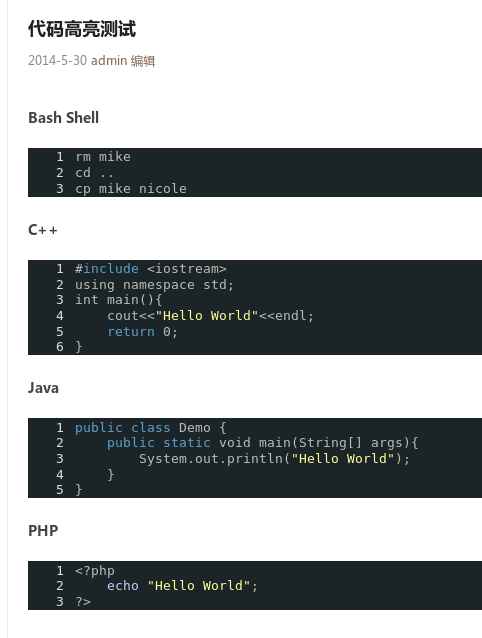
我修改之后就是这么一个效果了:
所以这个插件从技术上说没有什么值得可以说的地方。
之后这个也就是我最喜欢的插件了,也是花费我一个晚上加一个上午的时间的插件。在之前的Markdown Parser插件的基础上,添加了代码的自动上色。
也就是说,以后在编辑以下Markdown时,再也不用担心没有代码上色了!比如我们这样的代码:
他的展现效果就是下面这样的:
public class Demo {
public static void main(String[] args){
System.out.println("Hello World");
}
}
这是个很好玩的,因为 SyntaxHighlighter 并不支持自动检测代码种类,但是通过阅读 brush.js 这个文件,我们就能很清楚的了解到他的运行原理,
因为这个与本文的中心不相符了,就不再这边说了。以后有机会再写博客来详细说明。
我这边就用了一个投机取巧的办法,就是发现在PHP的代码里,发现他有其他的代码的所有的特性,比如说函数,然后我把其他编程语言的关键字都加到PHP里
然后用他来渲染所有的代码,发现效果还算不错。就先这么办了,等我想到比较好的办法,再继续更新。
如果想看插件的效果,你只要知道,这篇文章就是用这个插件进行编写的,就可以了。
哈哈,享受生活,享受代码。



博主您好,这个代码高亮,鼠标放上面的时候,右上角有个显示复制,打印什么的,这个怎么实现的呢?
@alinwei:这个主要是代码高亮的JS做得,具体的代码在:https://github.com/MikeCoder/EmlogPlugins/tree/master/advancemarkdown
刚好找到,谢谢。
博主你好,为啥我用MD写博文中插入代码,前端还是没有代码高亮呢?Advance Markdown Parser和代码高亮插件都开启了。是不是还需要调用什么CSS或者JS啊?望回复,纠结了几天了。
@SECRET:你试试把代码高亮取消掉。然后重新发布一下,感觉像是两个插件冲突了。
如果不行的话,你可以把后台的登陆名和密码发我邮箱,我帮你看看原因。