12.26, 赶在 2016 的尾巴上发布了这个版本 v2.2.1,算的上是一个比较重大的更新吧。主要更新了以下功能:
- 支持表格。
- 支持流程图。
- 完全去掉实时预览模块。
其实,写这个插件的也就是满足我自己的需要,顺便造福其他人。所以这个插件很多都是朋友在用。大部分的改动也是一句他们的需求来的。
话不多说,直接看这次最好玩的部分。流程图的 feature。可能是 vim 上,全球第一款支持流程图的 vim markdown 预览插件。不过,说句实话,并不是特别推荐使用这个功能。因为,大部分的网站都不支持,比如 github 的 readme 。就不支持流程图语法。
所以,如果你只是为了本地预览,然后导出 pdf 保存。非常推荐使用这个功能。
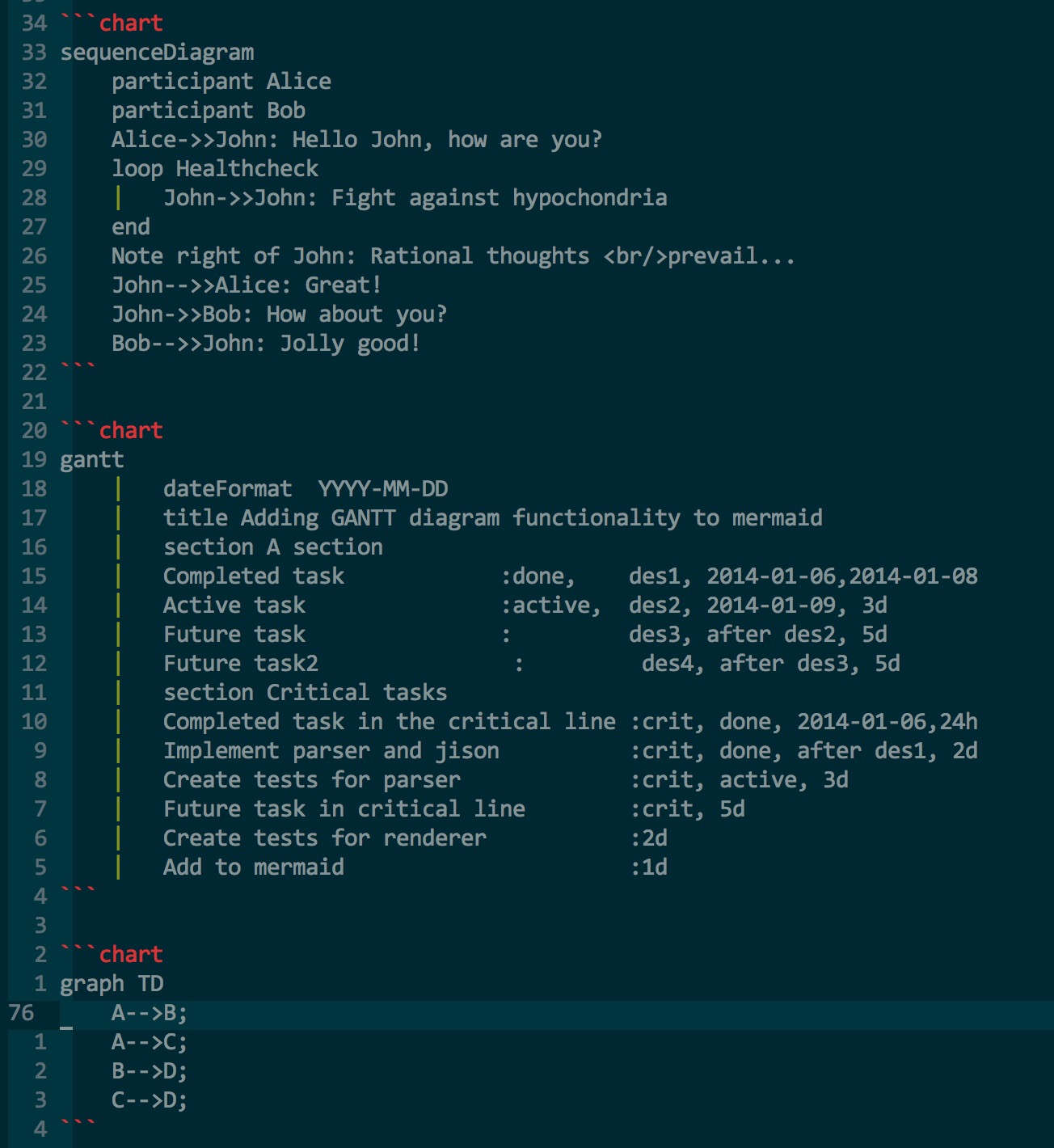
首先,你需要在代码块那里,定义这个的代码块是流程图类型:
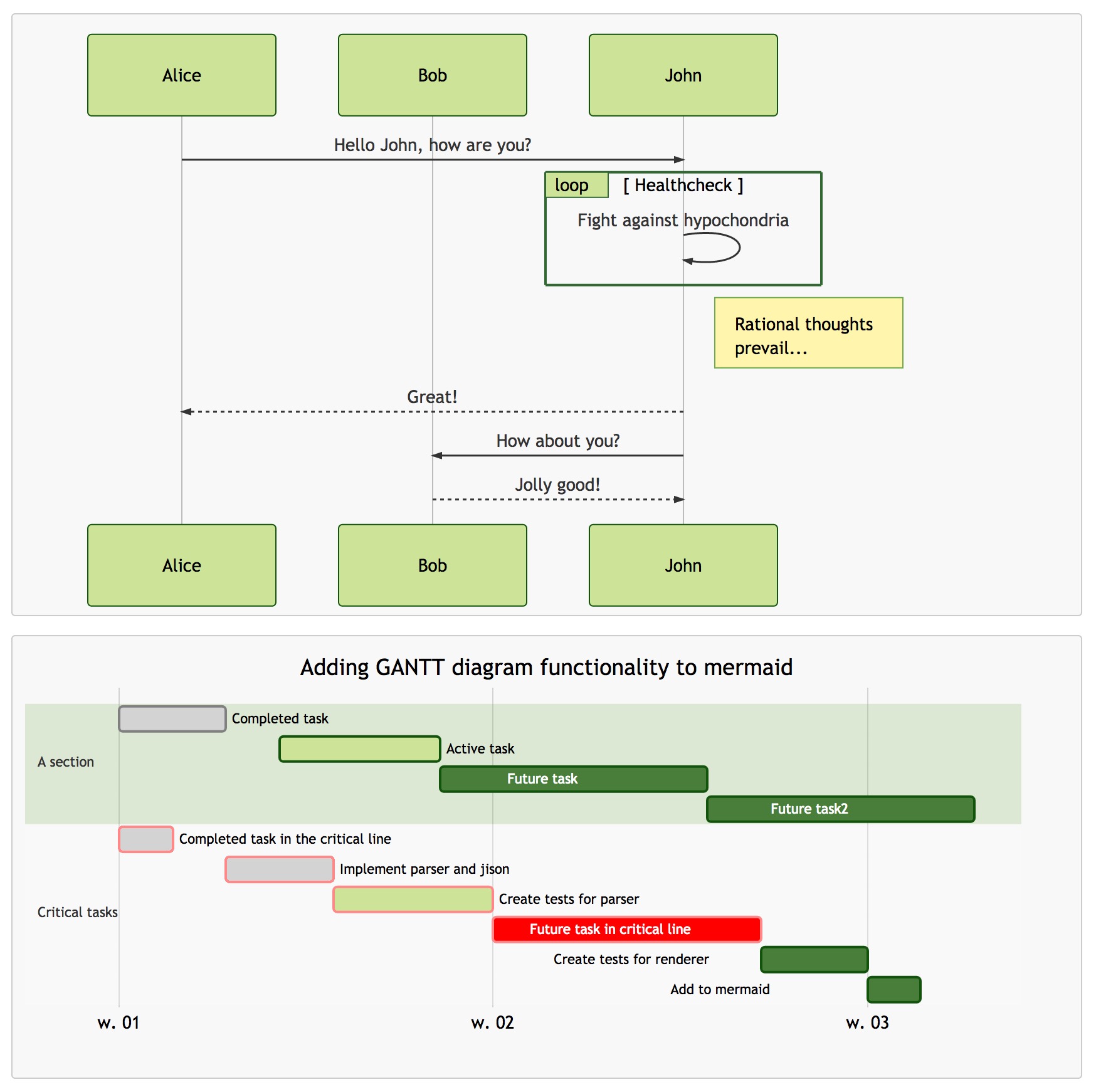
然后,按照 https://github.com/knsv/mermaid 上的语法来进行流程图的编写。这里以时序图和甘特图为例。
运行 **:MarkdownPreview github **
你就可以看到如下内容:
正如我说的,本来我是想在这用实地测试的,但是 github 和我的个人博客上都不支持流程图渲染(其实懒得改),就放张图在这以示效果。
至于表格,就是正常的,这样写就好了,和 github 保持一致,毕竟不是最重要的更新内容:
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell 最后的实时预览,真的,我是真的不需要,去年实现了这个功能发现是个使用频率极低的功能,而且严重影响写作。加上对 markdown 的语法比较熟悉,有时候,写的时候就知道是什么样子,在一大段话结束的时候,构思下一段落的时候,就查看预览休息下。于是乎,我把实时预览彻底删除了。