主题地址: hexo-theme-gandalfr
在线预览: Example
起因:因为之前考虑到英文博客的主题问题,之前一直用 even 主题,但是始终觉得不是特别中意。于是找到了 apollo。
发现这是我比较喜欢的类型。简单,足够简单。但是有两点不足:
- 文章没有 Tag 提示。
- 文章中的代码段没有高亮。
- 在较大屏幕上显示的时候,有点小。(主要内容 600px 是有点小了)
所以这边也就是修改了下,并且打包上传。因为原作者已经停止继续开发了。
安装
# cd to your hexo dir
npm install
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive hexo-tag-cloud
git clone https://github.com/MikeCoder/hexo-theme-gandalfr.git themes/gandalfr
cd themes/gandalfr
cp _config.yml.example _config.yml
# modify the config file by yourself
# cd to your hexo dir
npm install
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive hexo-tag-cloud
git clone https://github.com/MikeCoder/hexo-theme-gandalfr.git themes/gandalfr
cd themes/gandalfr
cp _config.yml.example _config.yml
# modify the config file by yourself
配置
theme: gandalfr
# Dependent on the hexo-generator-archive plugin
archive_generator:
per_page: 0
yearly: false
monthly: false
daily: false - 注意需要在 hexo 的根目录里加上 hexo-tag-cloud 的依赖,不然,标签云不显示。即 package.json 文件。
- 具体的 hexo-tag-cloud 的安装文档可以阅读这: hexo-tag-cloud.
效果展示
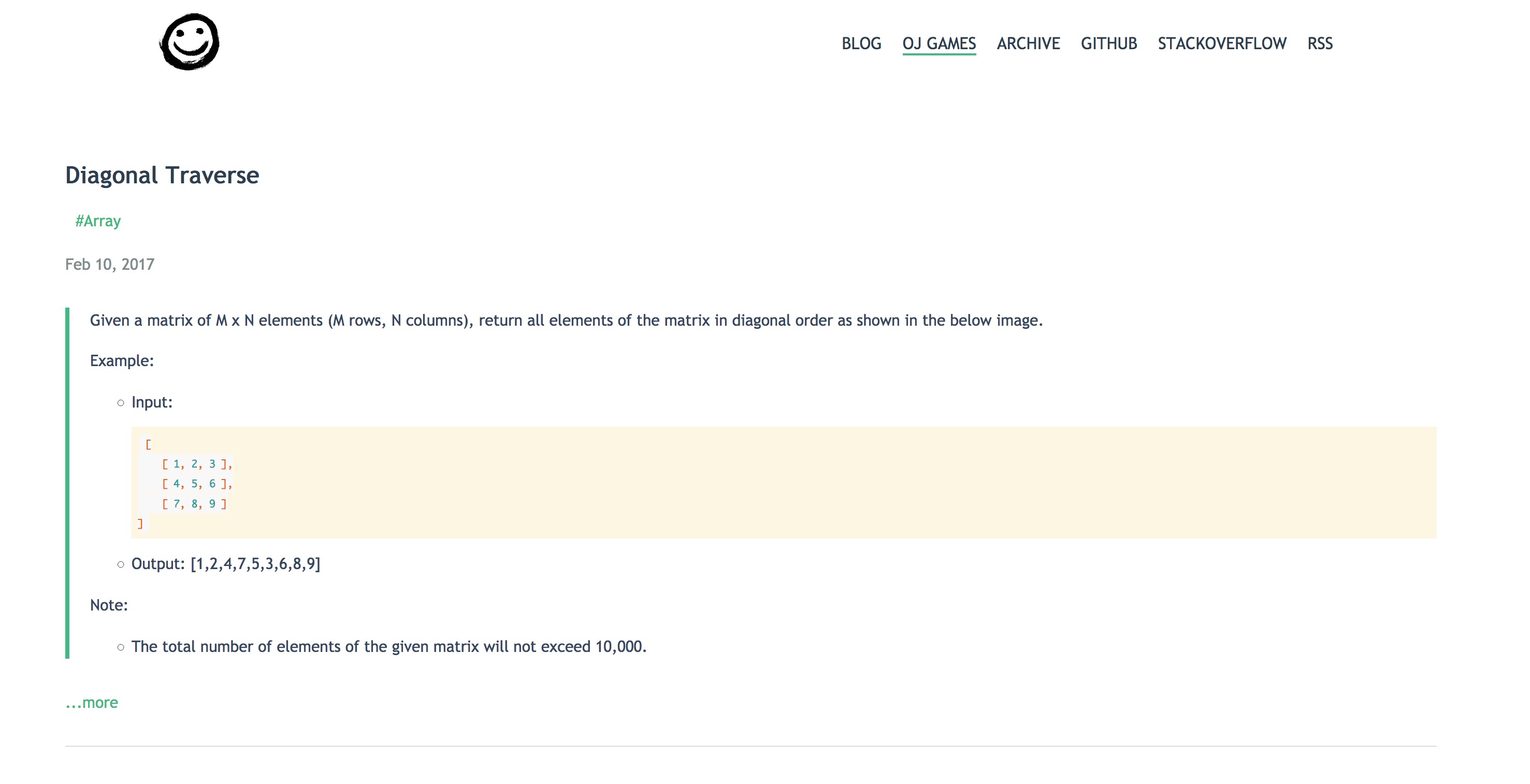
首页效果:
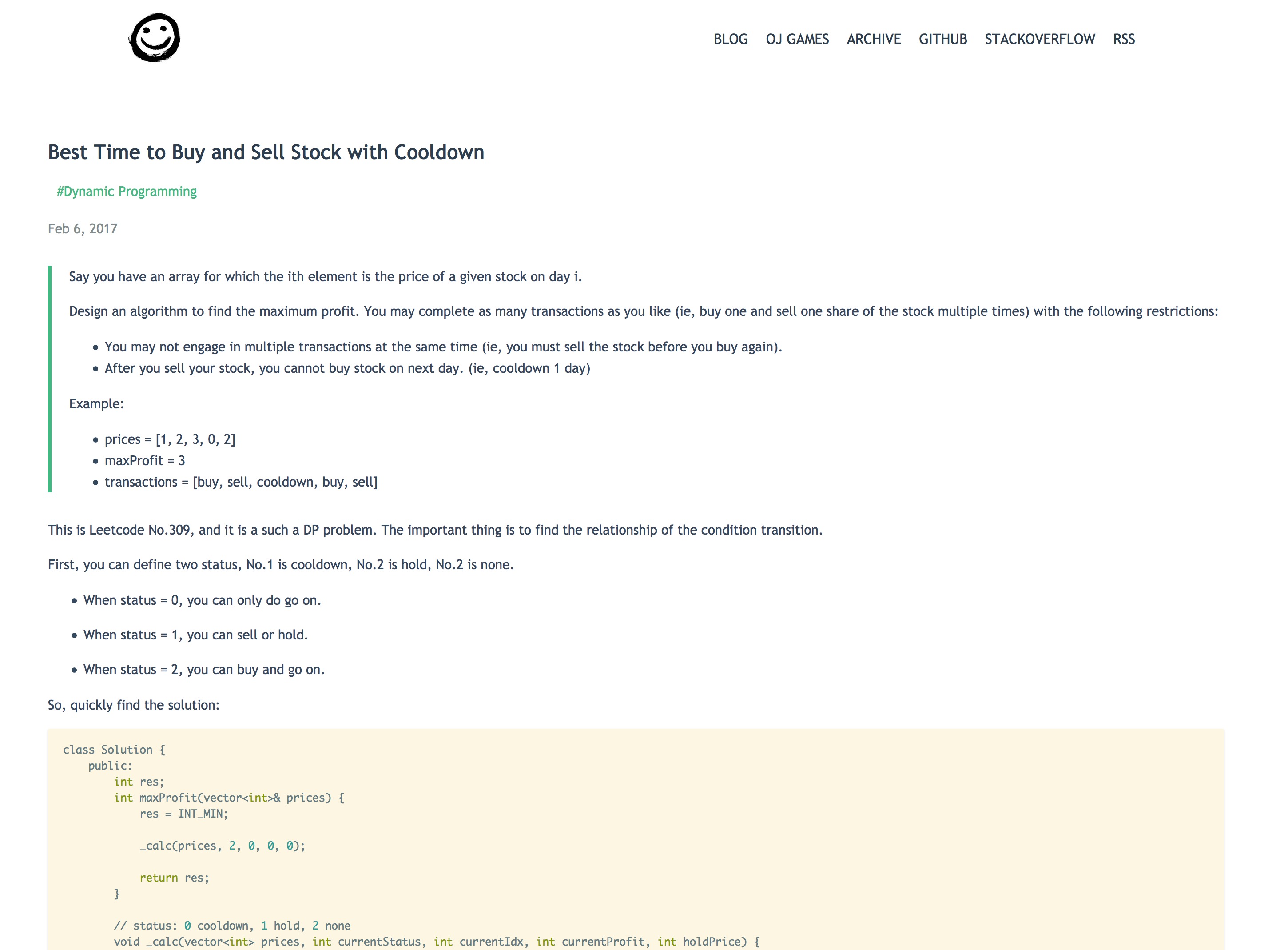
文章详情页:
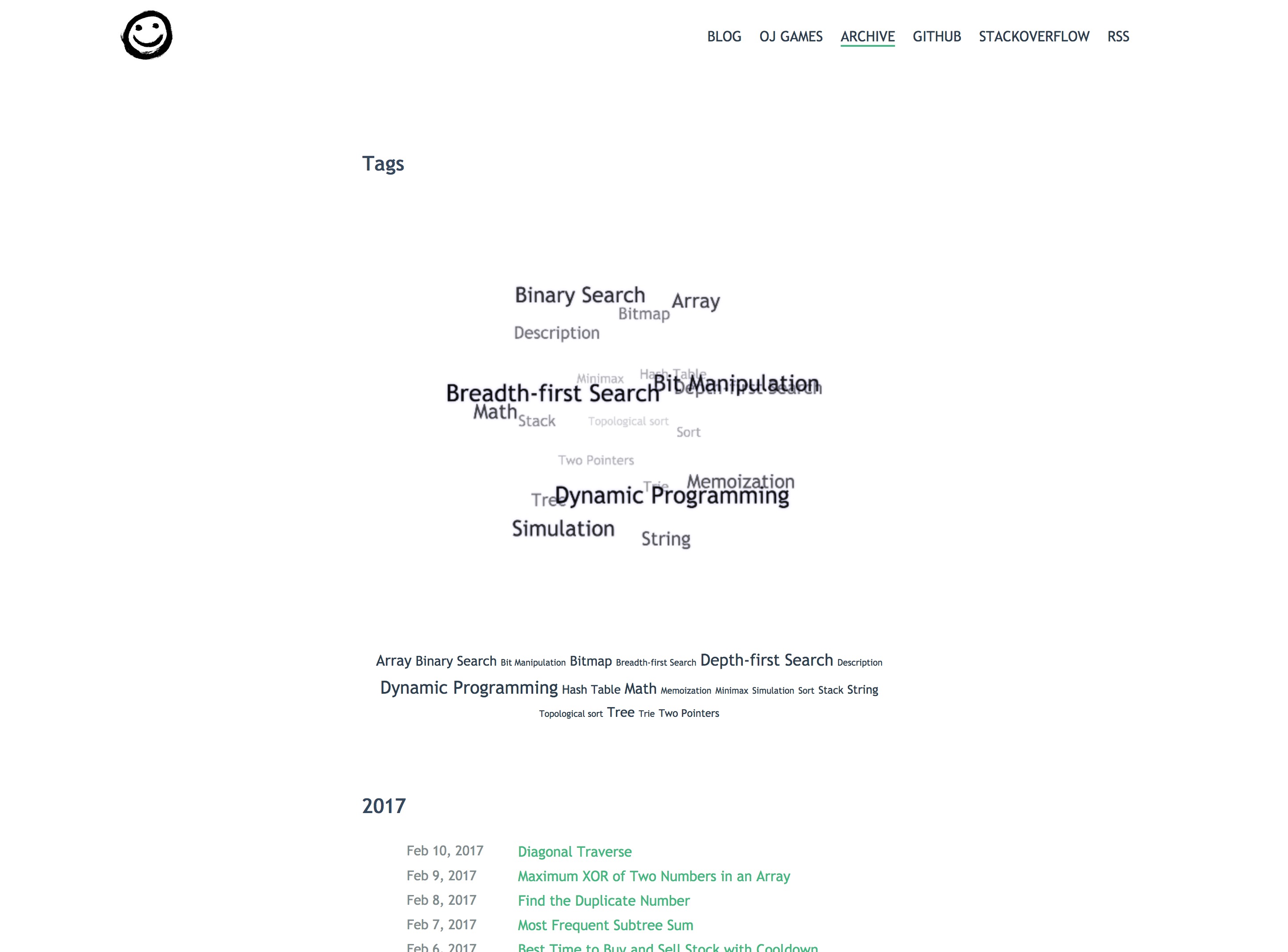
归档页:
其实也是水一篇。。。




最近正好看上apollo的主题,特别喜欢,但是缺点正如你所说,没有tag,字太小。试用了你的版本,基本很爽了,但是发现在手机上查看archive的时候,很难看到Post list,因为tag cloud给挡住了。不知道有没有办法直接给tags建个Page。这样,Post list和tags分开。另外,有办法调整正文宽度吗,个人感觉有点宽?
总之,很喜欢你的主题,多谢分享。
@dyyxx:感谢使用啊,你这个问题我记下了,最好去 github 上建个 issue 方便跟踪。
最近准备复试。估计会晚点才做。
正文宽度的话,你可以修改 hexo-theme-gandalfr/source/scss/_partial/mq.scss
这个文件的第 7 行,然后执行 gulp 命令(这个命令的安装可以 bing 一下)
然后直接 hexo clean && hexo g && hexo s 就好了。
也可以直接改生成好的 hexo-theme-gandalfr/source/css/gandalfr.css 找到 70% 这个点,然后改成你要的宽度,然后直接 hexo clean && hexo g && hexo s
apollo 貌似没有直接支持的 tags 页面,这个最好建个 issue。有空了会修改。
@dyyxx:更新到最新版,现在在小屏幕上默认影藏了 tagcloud
hexo新手,不是很懂jade,可以问下maupassant主题怎么设置tag cloud吗?我试着模仿apollo的,不过还是不是很懂。
@Bob:可以参考:
https://github.com/MikeCoder/hexo-theme-gandalfr/issues/1